¿Qué encontraré en este articulo?
Bienvenido compañero/a ofimático! Si has decidido leer este artículo es porque quieres conocer:
- 1. Las diferencias entre los formatos JPG y PNG.
- 2. Cuando es preferible utilizar cada formato.
- 3. Cuál es el mejor para utilizar en tu web.
- 4. Bandings y bits en formatos JPG y PNG
Para tener claros TODOS los conceptos, solo tienes que leerte este artículo hasta el final.
Estos formatos son, acogiéndonos al diccionario, formatos de compresión de imágenes, así pues, vamos a ver qué les caracteriza y cuándo es mejor usar cada uno en tu web.
Y como el saber no ocupa lugar y hay que compartirlo, en Offiwiz te contamos toooodo lo que sabemos sobre el tema. ¡Quédate!

1. Diferencias entre JPG y PNG
1.1 ¿Qué es un JPG?
JPG es un formato de compresión de imágenes CON pérdida; significa que, pierde calidad cada vez que reduces su tamaño.
Es muy posible que tengas cientos de archivos JPG en tu ordenador y no te hayas planteado «cuánto pesan», de ser así, ¡revísalo!
En los archivos JPG, usando un programa de edición de imagen, puedes elegir cuánto quieres reducir la imagen para que pese menos: si lo reduces mucho, el archivo pesará poco, pero a su vez bajará su calidad.
Debes saber que la pérdida de calidad es acumulativa: si comprimes la imagen y luego la descomprimes ya habrá perdido calidad, y si repites el proceso la imagen irá perdiendo calidad progresivamente.
¿Cómo se realiza la compresión en JPG?
La compresión no se realiza de forma aleatoria, esta reducción calcula el valor de los píxeles. Este formato está especialmente pensado para la compresión de imágenes digitales y fotográficas (es el formato estándar de las cámaras digitales).
Es uno de los formatos más utilizados en páginas web porque no pesan demasiado, y a su vez, es compatible con la mayoría de programas y plataformas.
JPG da soporte a los colores CMYK y RGB, así como escalas de grises, y es capaz de guardar información de más de 16 millones de colores diferentes.
Sus siglas responden a Joint Photographic (Experts) Group.
Es importante saber que; si te encuentras con un JPG o con un JPEG estarás ante el mismo formato de compresión. La diferencia es que: JPG corresponden a archivos de PC o Windows, cuyas extensiones de archivo solo permiten tres caracteres, sin embargo, los archivos JPEG son los utilizados en MAC.
Este tipo de archivos NO se recomienda si la imagen es un logotipo o una imagen con texto, ya que la pérdida de calidad será muy notable. JPG no soporta transparencias, lo que hace que si la imagen no tiene fondo automáticamente se añadirá un fondo blanco.
1.2. ¿Qué es un PNG?
A diferencia de JPG, el PNG es un formato de compresión SIN pérdida.
Sus siglas corresponden a Portable Network Graphics e inicialmente se creó para solventar los defectos y deficiencias del formato GIF.
Una de las características más destacables de este formato es que, a diferéncia del JPG, el PNG SI soporta transparencias.
Los PNG son el mejor formato para las imágenes sin fondo, las imágenes que contengan texto y los logotipos.
También incluimos en esta categoría los dibujos lineales, que tendrán mucha más calidad en PNG que en JPG.
Por lo tanto, cabe decir que, el formato PNG es el que más se usa para la web y el online cuando quieres mantener una calidad muy alta.
También destacamos que, se usa habitualmente en imágenes no demasiado grandes.
Hay dos tipos de archivos PNG:
- PNG 8: tiene limitación de colores, pero el peso del archivo es muy pequeño (similar al GIF).
- PNG 24: no tiene limitación de colores, pero el tamaño en el disco será mayor.
Diferencia entre formatos PNG-8 y PNG-24
La diferencia entre PNG-8 y PNG-24 radica en la profundidad de color por cada canal (Si trabajamos en modo RGB la imagen tendrá 3 canales: Rojo – Verde – Azul).
Con el formato PNG-8 limitamos el número de colores a 256. Para la imagen que estamos usando de muestra es más que suficiente, sin embargo en otras ocasiones nos vendrá mejor usar el formato PNG-24 ya que nos ofrece hasta 16,7 millones de colores.
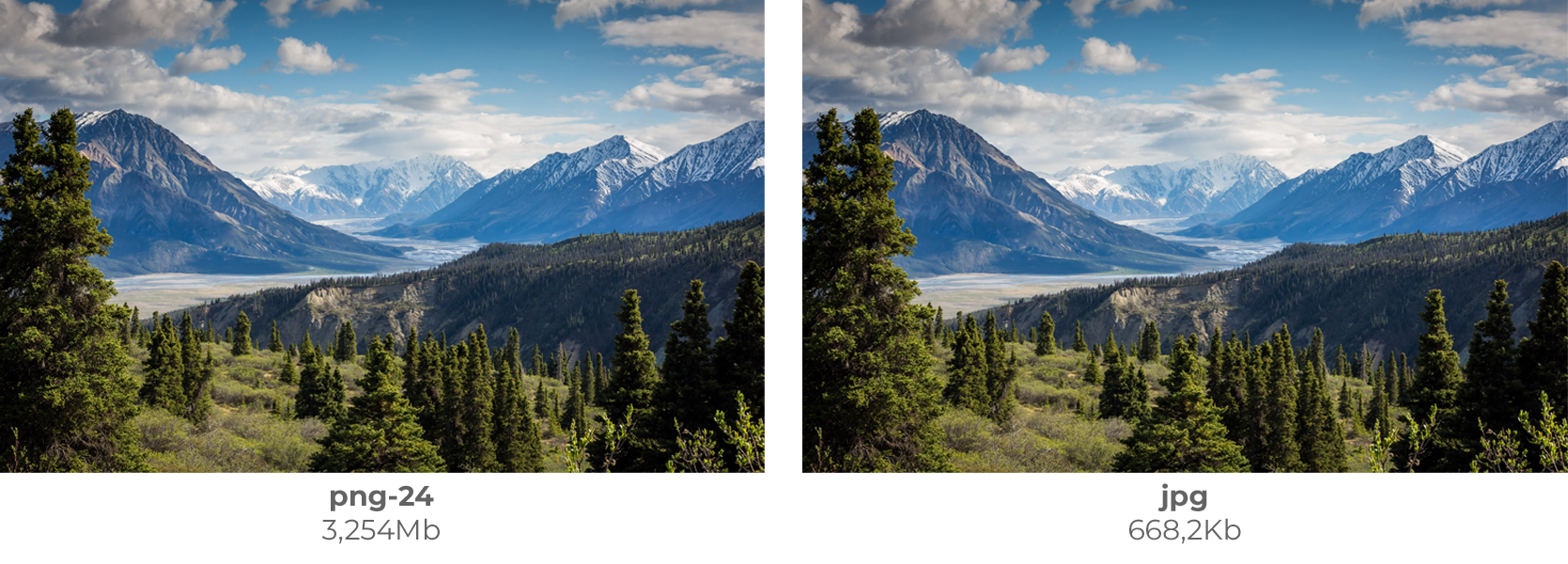
Por otro lado, para fotografías en las que resulte imposible contar el número de colores planos, la mejor opción es elegir el formato JPG, ya que, el formato PNG pesaría muchísimo.
Veámoslo con un ejemplo:

En esta ocasión la opción PNG-8 sería inviable ya que al reducir el límite de colores a 256, la calidad de la imagen se vería notablemente afectada.
Aunque este formato (PNG) sí se puede usar para fotografías, el tamaño va a ser mucho mayor que en JPG y el archivo va a pesar mucho.
2. Cuando utilizar JPG y cuando PNG.
Formato JPG:
- JPG presenta compresión CON pérdida de calidad.
- Es ideal para imágenes de gran tamaño que, tras reducirlas, siguen teniendo una calidad aceptable.
- NO admite transparencias.
- Especialmente utilizado para imágenes digitales y fotográficas.
- Archivos poco pesados.
- Admite CMYK y RGB.
Formato PNG:
- PNG presenta compresión SIN pérdida de calidad.
- Ideal para imágenes sin fondo, imágenes con texto y logotipos o dibujos lineales.
- Mucha calidad pero devuelve archivos bastante más pesados que los JPG.
- SI admite transparencias.
- No admite CMYK , por ende no es útil para impresión digital.
3. JPG o PNG: ¿Cuál es el mejor para tu web?
Elegir el formato de imagen más adecuado para tu sitio web implica conocer bien las necesidades que tienes al respecto. Por ello, la extensión que elijas para optimizar una imagen tiene toda su justificación en el uso que darás de ella.
Por ello, es necesario que definas frente a qué tipo de imagen te encuentras, y así, poder seleccionar el formato más conveniente para tu sitio web.
Debes tener muy en cuenta que durante la construcción de un portal se usan muchas imágenes orientadas a distintos fines: fotos, iconos, logos, etc., y en ese sentido, cada una debe tener el formato más adecuado para el correcto funcionamiento de tu Web.
A continuación, te damos las mejores indicaciones, para que puedas escoger, cuando es más conveniente usar un formato u otro.
3.1 ¿Cuándo utilizar JPG en tu web?
Si se trata de iconos y gráficos, debes usar PNG. Es el mejor formato para subir a tu web imágenes fotográficas.
Si tienes imágenes de tu cámara de fotos, lo más normal es que pesen mucho. No debes subirlas directamente a tu web, antes debes reducir su peso si no quieres que el tiempo de carga de tu página web sea excesivo.
Te recomendamos que comprimas esas imágenes hasta alcanzar los 300/400KB, por ejemplo, de esta manera, estarán listas para subir a la web. Este peso es aproximado, ya que no es lo mismo una imagen para un slider a ancho completo que una pequeña imagen de sección que no debería pesar más de 100KB.
El algoritmo de JPG lo obliga a darnos una representación de la información descartando aquella que considera poco importante, lo que origina que los archivos tengan un peso mucho menor.
Por ende, queda claro que: Para fotografías lo más conveniente es JPG.
El formato JPG es el ideal para tu galería de fotos y todas las imágenes que integrarán el cuerpo de tu sitio web.
3.2 ¿Cuándo utilizar PNG en tu web?
Si se trata de iconos y gráficos, debes usar PNG.
Dentro de los principales atractivos del formato PNG resaltamos el canal alfa; que añade su algoritmo para ofrecer transparencia y gracias a dicha transparencia, el formato PNG se convierte en el idóneo cuando queremos subir a la web: íconos, gráficas o imágenes con fondo transparente.
Recuerda que, este tipo de archivos pueden redimensionarse para ocupar menos espacio y la calidad de la imagen se mantendrá intacta. De manera que, si tienes imágenes de botones, logos, encabezados, gráficos, ilustraciones o dibujos, el formato ideal para un sitio web es: PNG.
Los archivos PNG utilízalos para cargar, por ejemplo, tu logotipo. Este formato va a reflejar perfectamente los colores de tu logo y, además, con fondo transparente para que puedas colocarlo donde quieras.
4. «Bandings» y bits en formatos JPG y PNG
Puede que la palabra banding no te suene, pero si te decimos «esas rayas feas que a veces aparecen en los degradados» seguro que sabes de lo que estamos hablando. Estas líneas aparecen cuando la transición entre dos o más tonos es muy suave y gradual, y nuestro ordenador no es capaz de encontrar todos los colores necesarios para representarla.
El banding (también conocido como color banding) son esas líneas duras y marcadas que aparecen a veces en los degradados de nuestras fotografías, estropeándolas por completo.
Si trabajas con herramientas de edición fotográfica o ilustración como Photoshop o Illustrator te habrás encontrado con este contratiempo y si no sabías a que se debía, la respuesta está en los bits.
Seguro que más de una vez, has abierto una fotografía en tu ordenador que se veía muy bien, y al empezar a retocarla en con algún programa de edición, de la nada, han aparecido esas horrorosas líneas de banding. O incluso que al retocarla todo haya ido correctamente, pero a la hora de guardarla o de subirla a tus redes sociales, de repente hayan aparecido esas molestas líneas.
Si necesitas convertir un archivo en formato jpg a uno en formato png es tan sencillo como usar un conversor de archivos como PDF Converter, siempre teniendo en cuenta los aspectos técnicos que hemos comentado anteriormente y su uso final.
Como hablamos antes, el formato PNG puede contener 8 o 24 bits de profundidad que establece la cantidad de colores más un canal extra (canal alpha) de transparencia.
Si trabajamos con una imagen de 8bits de profundidad no disponemos de una gama de colores lo suficientemente elevada para obtener un degradado fluido, de ahí que nos encontremos con el efecto «banding», sin embargo, a partir de 16bits este efecto se reduce notablemente.
En archivos de formato JPG no podemos trabajar con más de 8bits de profundidad, así pues, deberemos elegir el PNG que admite hasta 32bits.
También existen otros formatos como el EXR, más utilizado para la edición fotográfica.
Por lo tanto, si necesitamos editar una imagen es mejor trabajar con un formato que nos permita almacenar 16bits por canal, o más, para contar con un rango de tonalidades mayor.
¿Te has leído todo? ¡maravilloso
Esperamos que con toda esta información, tengas más claro cuando elegir uno u otro formato, dependiendo de las necesidades de tu proyecto.
No dudes en pasarte por nuestra web de Offiwiz y ponerte en contacto con nosotros para cualquier duda o problema que tengas., y por supuesto, echarle un ojo a cualquiera de nuestros artículos o guías y consejos del blog.
Categorias: Guías y consejos