For some time now, the new open source image format, WebP, has been on the rise. It aims to be the successor to the .jpg, .png and even .gif formats, as it allows image sequences to be stored.
This new format considerably reduces the weight of each image, thus speeding up loading times, so important in the user experience for mobile devices, in addition, like the PNG format, it can include an alpha channel for transparencies.
The WebP format is natively supported in the most popular web browsers such as Chrome, Firefox, Edge and Opera. Its main disadvantage is that it does not have support for the main image editing programs, so we will need plugins or external applications to create images and edit them in this format. But let’s take it one step at a time and learn a little more about this new format and its
The new WebP format allows a reduction in image size of up to 34% compared to JPEG and PNG formats.
Features of the WebP format
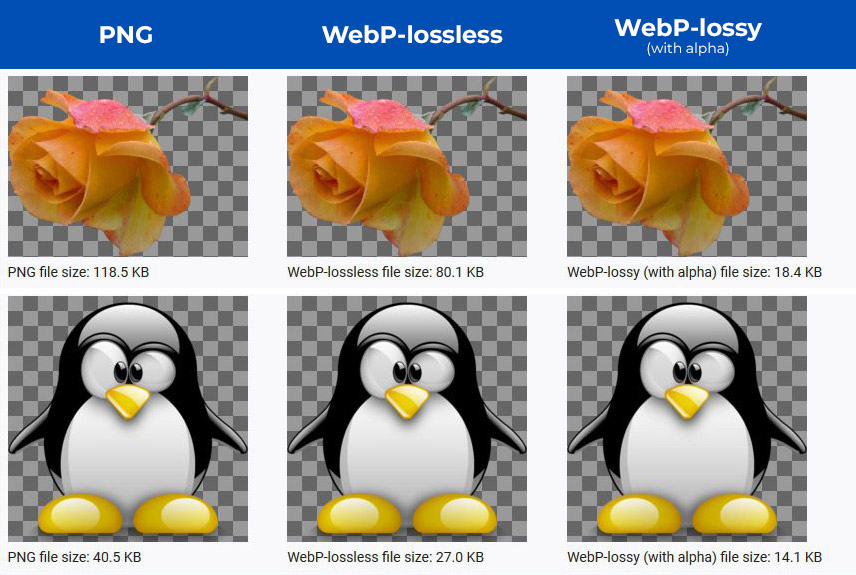
In the following image you can see a comparison between the quality of an image and its weight in the .png format we have been using so far and in WebP format with and without transparency channel.

The WebP compression algorithm was created by Google in 2010 and is based on the VP8 video encoding format and RIFF as a container format. It supports both lossy and lossless compression.
This file format is based on block prediction. Each block is predicted through the top three blocks and one block on the left. There are four basic block prediction modes: horizontal, vertical, DC (for a single colour) and True Motion.
The developers point out that it allows a reduction in image size of up to 34% compared to JPEG and PNG formats, while maintaining their quality. The maximum pixel size of an image in this format is 16383 x 16383.
Create and edit images in WebP format
There are many tools on the internet that allow you to convert an image to this new format. With this app you can convert any image file to WebP in 3 easy steps. You can download it through this link.
But the problem is when we need to edit an image in WebP format and popular programs such as Photoshop do not allow us to do so, so we must make use of this plugin very easy to install.
Is it a good time to implement the WebP format on my website?
As mentioned above this format is well supported by current web browsers, but if your project needs to run in older web browsers, such as the tedious Windows Internet Explorer (now Edge) it would not be very advisable to use it.
There are several methods to find out if the browser where the web is displayed is compatible with the new Google image format, among them is the use of the Javascript plugin Modernizr, or the HTML tag that allows you to show alternative content with a priority order (In this website you can get more information and see how the tag works).
Conclusión
Conclusion
With this information about the new WebP format there are enough reasons to start using this format to the detriment of the popular .jpg and .png. Besides, being Google its creator, the use of this format will benefit the positioning in search engines.
If you want to know more about the WebP format you can visit its official site through this link.
Categories: Guides and tips